Dinnova - Wir verwandeln Ihre Ideen in innovative Lösungen








Über Uns

Wie unterscheidet sich Dinnova von anderen
Anbietern auf dem Markt
Massgeschneiderte Lösungen
Technische Expertise
Kundenzentrierter Ansatz


Flexibilität und Skalierbarkeit
Innovation und Forschung
Verpflichtung zur Qualität
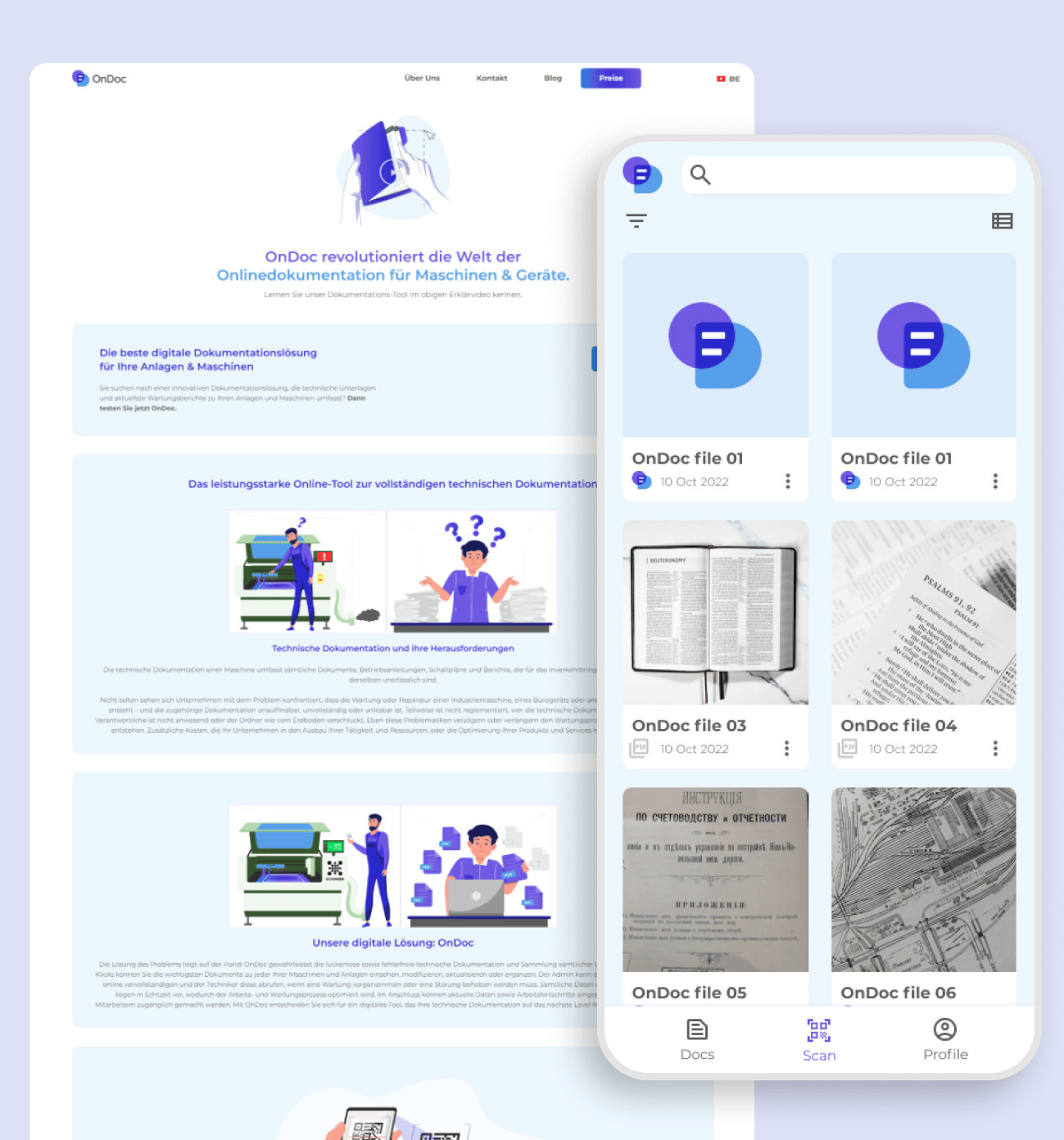
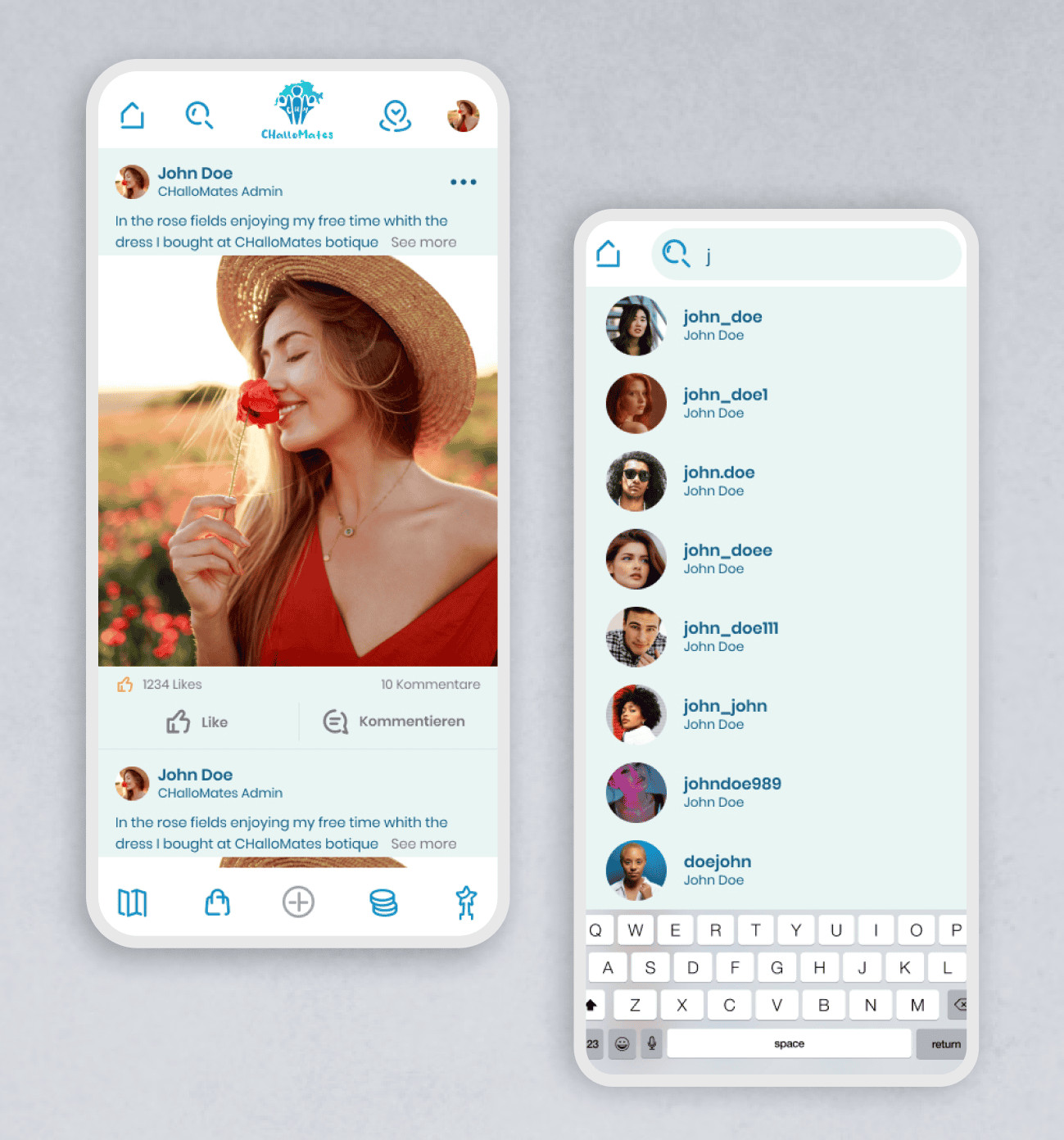
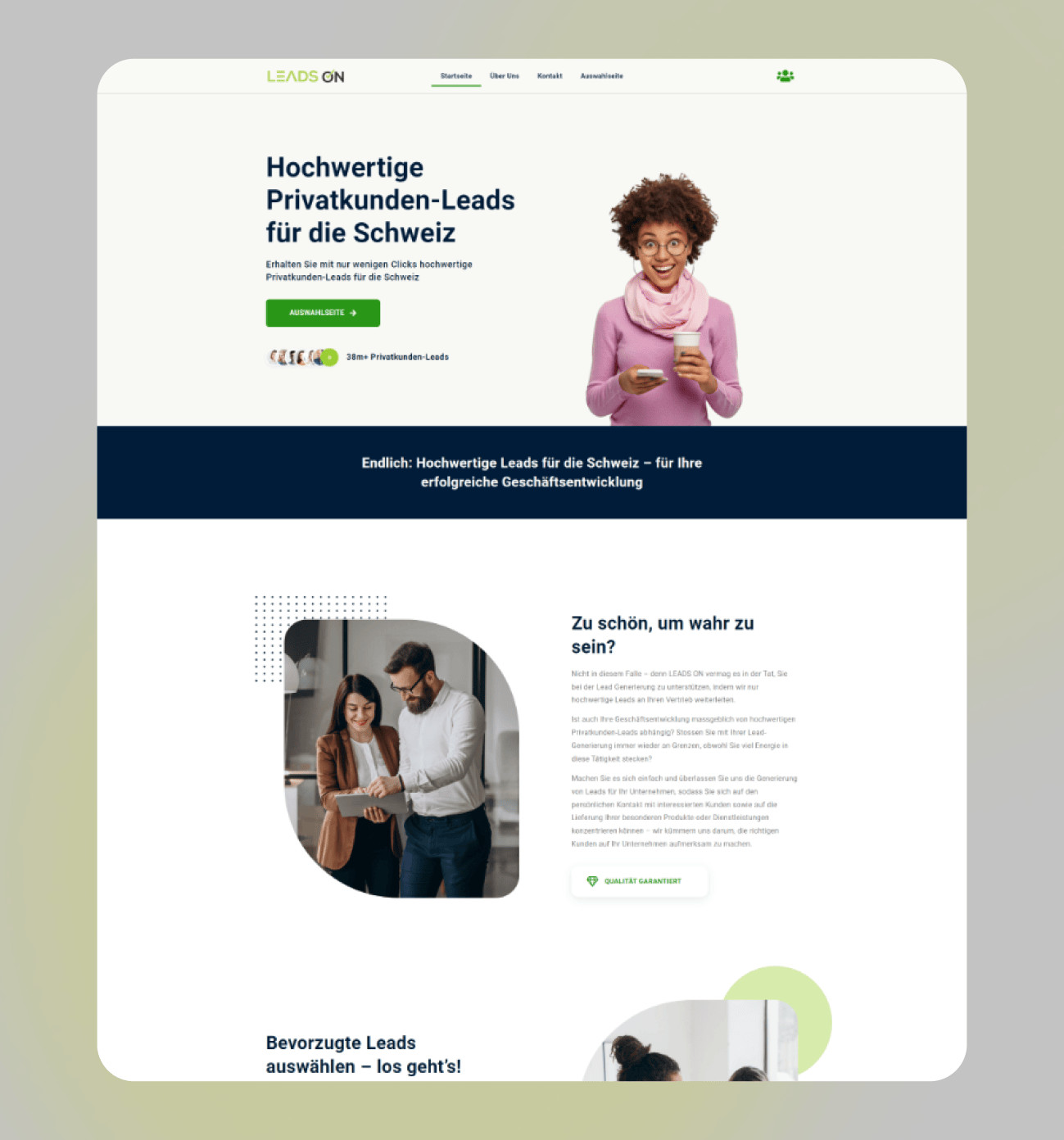
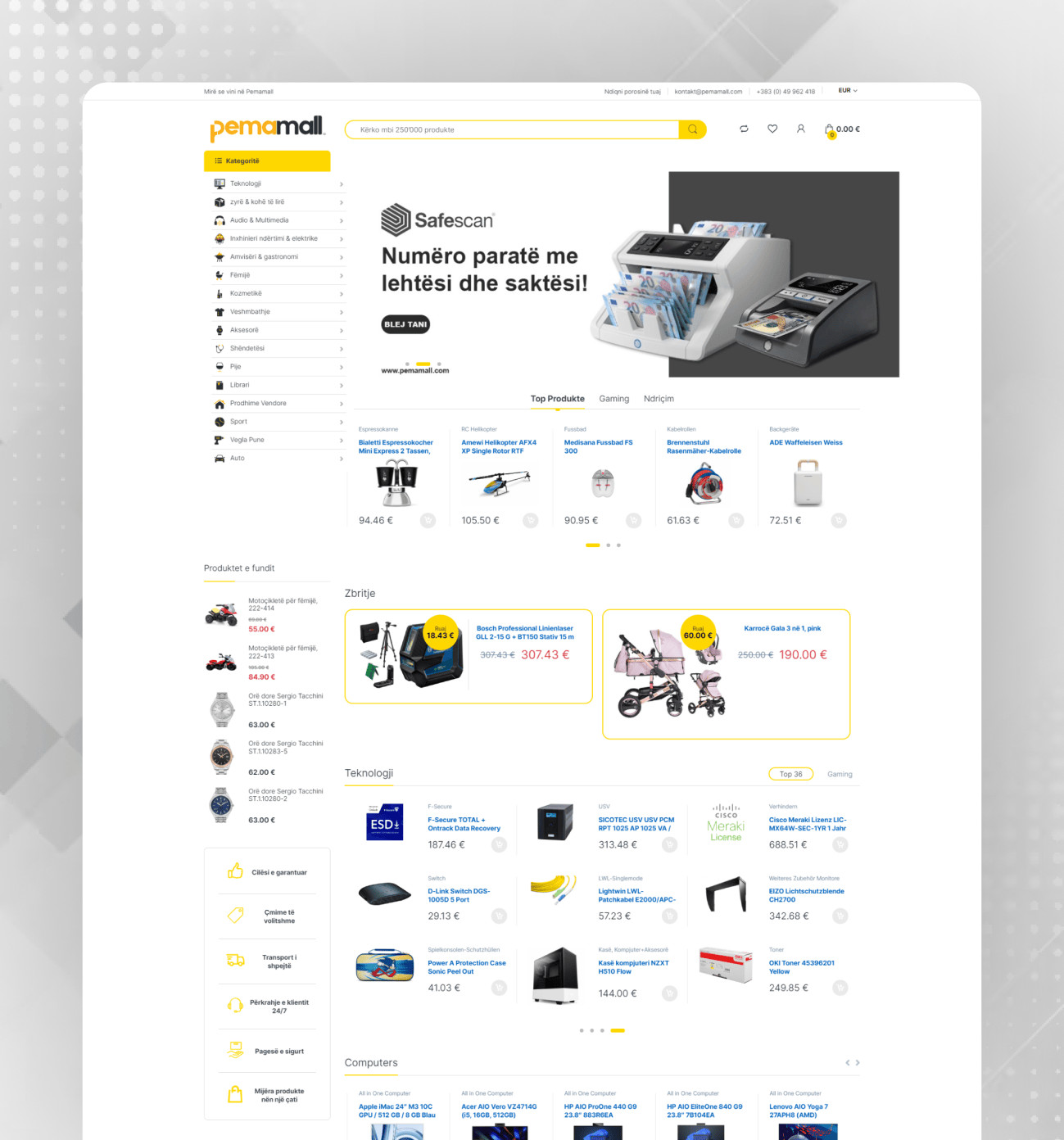
Entdecken Sie Unsere Innovativen Projekte bei Dinnova
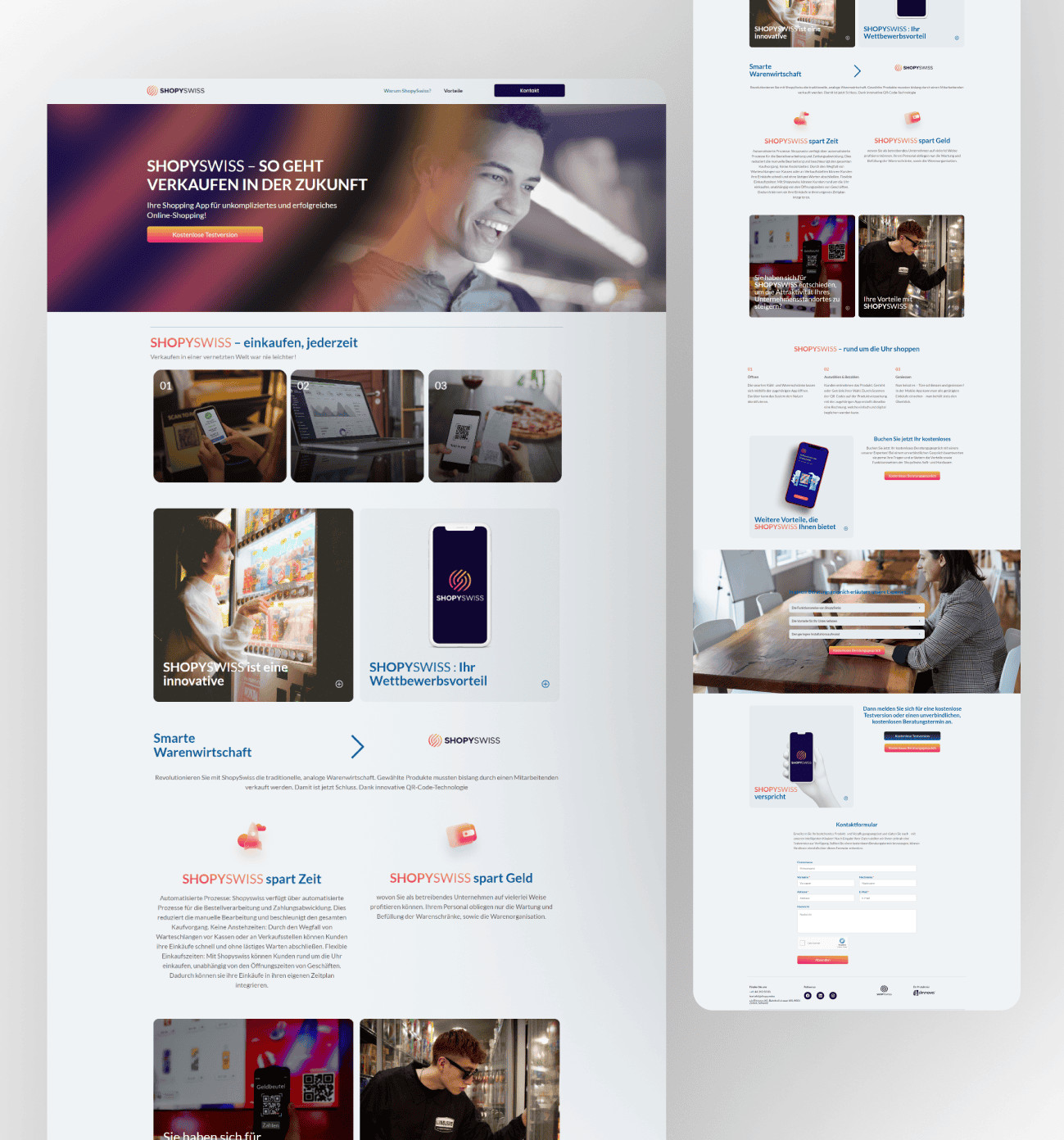
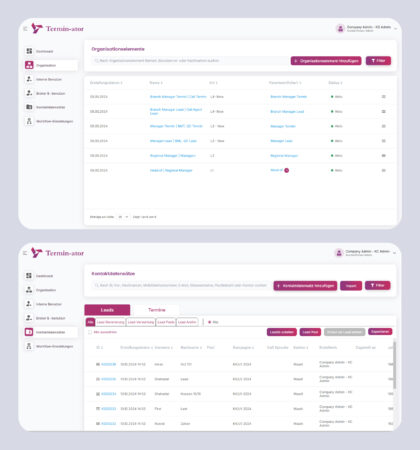
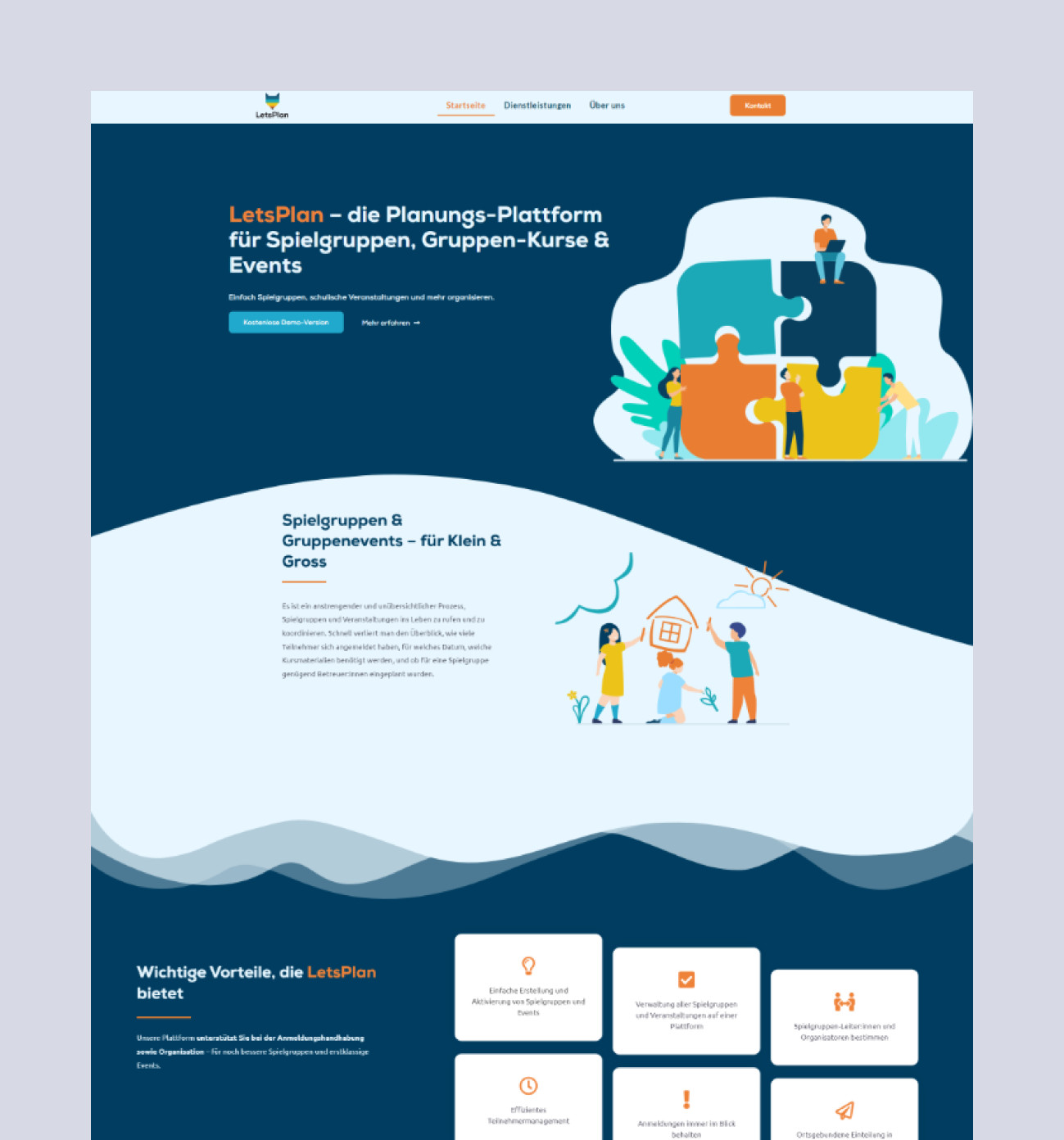
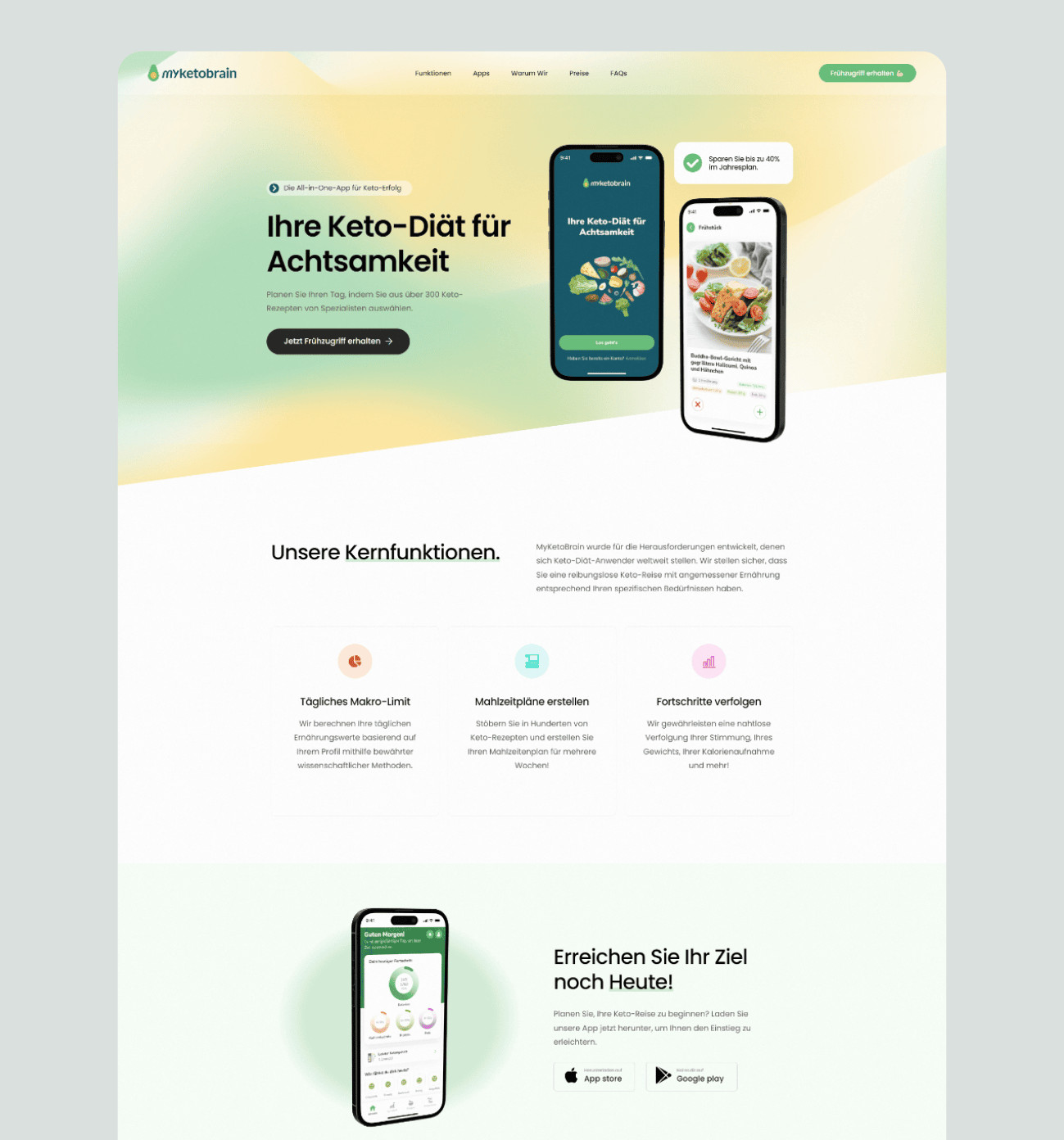
Bei Dinnova bieten wir eine Vielzahl innovativer Projekte in den Bereichen Software, App-Entwicklung und Künstliche Intelligenz an. Von massgeschneiderten Softwarelösungen für Start-ups bis zur Implementierung fortschrittlicher KI-Technologien für Unternehmen setzen unsere Projekte neue Standards und prägen die digitale Landschaft.
Unsere Expertise reicht von der Konzeption bis zur erfolgreichen Umsetzung, unterstützt durch einen engagierten 24/7 Premium-Support und kontinuierliche Optimierungen. Erfahren Sie mehr über unsere wegweisenden Projekte und wie wir Unternehmen dabei unterstützen, ihre digitalen Herausforderungen zu meistern und ihre Ziele zu erreichen.
Wir sind mit diesen Technologien vertraut
Laravel
PHP
Android
iOS
Flutter
WordPress
Node.JS
Vue.JS
MySQL
PostgreSQL
Redis
MongoDB
Was unsere Kunden sagen
Die Zusammenarbeit mit Dinnova AG war herausragend. Sie haben nicht nur unsere Geschäftsidee umgesetzt, sondern auch kontinuierlich an ihrer Weiterentwicklung gearbeitet.» «Die Installation der smarten Automaten war unkompliziert, und Dinnova AG hat unsere technischen Anforderungen exzellent umgesetzt und mitgedacht.
Stefan Brülhart
Wir sind sehr zufrieden mit der Beratung und Unterstützung von Dinnova AG.
MK Reinigung GmbH
Top Unternehmen. Sehr innovativ und professionell. Erstellen für unser Unternehmen alles für perfektes Corporate Identity. Der Service und das gute Preis-Leistungsverhältnis ist unschlagbar. Auf eine lange Zusammenarbeit!
Dashnim Bektashi
Dinnova AG ist eine Firma mit herausragenden Mitarbeitern, welche unsere Bedürfnisse korrekt analysiert und ausgeführt hat. Herr Bullakaj hat meine Erwartungen übertroffen und war stets zuvorkommend. Einfach top und empfehlenswert!
Jakup Sylejmani
Die Zusammenarbeit mit Arber und seinem Team für meine App ist sehr angenehm und macht Freude! In den produktiven Videocalls wurden Vorschläge aufgenommen und sofort umgesetzt. Herausgekommen ist ein hoch professionelles und gelungenes Produkt. Ich bin sehr zufrieden und kann Dinnova AG jedem weiter empfehlen!
Astrid Lounici
Häufig gestellte Fragen
Ja, wir bieten einen 24/7 Premium-Support und kontinuierliche Optimierungen unserer Lösungen, um sicherzustellen, dass Ihre Anforderungen erfüllt werden und Ihre Systeme optimal laufen.
Massgeschneiderte Softwarelösungen bieten Flexibilität, um spezifische geschäftliche Herausforderungen zu lösen, Effizienz zu steigern und Wettbewerbsvorteile zu erlangen.
Dinnova zeichnet sich durch unsere kundenorientierte Herangehensweise, tiefe technische Expertise und die Fähigkeit aus, flexible und skalierbare Lösungen anzubieten, die Ihre langfristigen Geschäftsziele unterstützen.
Ein AI Chatbot ist eine künstliche Intelligenz (AI), die entworfen wurde, um menschenähnliche Konversationen durchzuführen. Diese Chatbots verwenden verschiedene Techniken wie maschinelles Lernen und Natural Language Processing (NLP), um auf Fragen zu antworten, Anfragen zu verstehen und Informationen bereitzustellen. Sie werden in verschiedenen Bereichen eingesetzt, von der Kundenbetreuung über Bildung bis hin zu Unterhaltung, um Nutzern zu helfen, Fragen zu beantworten und Probleme zu lösen, oft in Echtzeit und rund um die Uhr.
AI Chatbots bieten Unternehmen rund um die Uhr Verfügbarkeit, schnelle Antworten, Skalierbarkeit, Kostenersparnis, konsistente Servicequalität und ermöglichen die Erfassung wertvoller Benutzerdaten zur Verbesserung von Angeboten und Kundenerfahrungen.